Tutorial PHP Pemula Part 24 : Membuat Grafik Batang Dari Database MYSQLI Dan PHP
Dengan Chart.js
Tutorial PHP Pemula Part 24 : Membuat Grafik Batang Dari Database MYSQLI Dan PHP Dengan Chart.js - Hello everyone selamat datang kembali diwebsite saya belajarwithib.my.id, pada seri kali ini kita akan masih mempelajari Membuat Grafik Batang Dari Database MYSQLI Dan PHP Dengan Chart.js.
Pada tutorial kali ini saya akan menjelaskan bagaimana cara membuat grafik dengan chart js dip hp dan mysqli karena nantinya ini bakalan sangat kamu perlukan jika membuat sebuah grafik yang simple dan cepat.
Membuat Grafik Batang Dari Database MYSQLI Dan PHP Dengan Chart.js
Apa Sih Chart Itu?
Chart.js
adalah plugin JavaScript open-source gratis untuk visualisasi data, yang
mendukung 8 jenis bagan: bar, garis, area, pai, gelembung, radar, kutub, dan
pencar. Chart.js sangat bermanfaat bagi kita seorang developer dalam membuat
grafik dengan sangat mudah dan cepat.
Kamu
membaca lebih lanjut mengenai chart.js ini diwebsite resminya di https://www.chartjs.org/
Cara Membuat Grafik Batang Dengan Chart.Js
Pertama
kamu bisa download terlebih dahulu plugin nya. Chart.js.zip / https://github.com/chartjs/Chart.js .
Jika sudah
kamu download kamu bisa langsung ekstrak hasil downloadmu tadi dan pindahkan
kedalam Folder Projectmu.
Pada kali
ini saya akan mencontohkan dulu bagaimana cara membuat chart batang dengan
menggunakan HTML saja dan tidak menggunakan PHP.
Buatlah
file baru dengan nama index.html lalu ketikan lah code dibawah ini karena code
dibawah ini adalah contoh dasar dalam pembuatan sebuah grafik batang dengan
Chart.js
<!DOCTYPE html>
<html>
<head>
<title>Belajar Javascript</title>
</head>
<body>
<div style="width: 800px;height: 800px">
<canvas id="myChart"></canvas>
</div>
</body>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.4/Chart.min.js"></script>
<script type="text/javascript">
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</script>
</html>
Nah jika
sudah kamu ketik maka hasilnya akan sama seperti dibawah ini :
Perlu kamu
ketahui saya menggunakan CDN jadi saya tidak perlu mendowload Chart.jsnya tapi
saya memerlukan koneksi internet agar tersambung dengan filenya.
Nah seperti
lah bantuk dari chart batang yang akan kita buat nantinya, namun bagaimana
caranya agar chart tersebut menyesuaikan dengan data yang ada didalam database?
Oke mari kita bahasa sekarang!
Membuat Grafik Batang Dari Database MYSQLI Dan PHP
Pertama
kalian buat saja dulu database dengan nama “belajarwithib” atau terserah kamu,
lalu buatlah nama table “jurusan” setelah itu isi fieldnya sesuai dengan foto
dibawah ini :
Jika sudah
kalian bias menambahkan data kedalam table tersebut dan disini saya memasukkan
data jurusan sama seperti foto dibawah ini :
Atau biasa
copykan saja query dibawah ini :
INSERT INTO `jurusan` (`id_jurusan`, `nama_jurusan`, `jumlah_siswa`) VALUES (NULL, 'RPL', '38'), (NULL, 'TKJ', '50'), (NULL, 'AKUNTANSI', '40'), (NULL, 'Manajemen Perkantoran', '44');
Nantinya
kita akan menampilkan data jurusan dan berapa jumlah siswa berdasarkan
jurusannya masing masing misalnya jurusan RPL jumlah siswanya 30 dsbg.
Setelah
kita sudah mempersiapkan databasenya kita akan langsung praktek saja namun
jangan lupa persiapkan dulu file plugin chart.js nya biasa kalian download atau
bias menggunakan CDN namun disini saya menggunakan CDN ya.
Index.php
<?php
// Koneksi Ke Database
$koneksi = mysqli_connect("localhost","root","","belajarwithib");
//Inisialisasi nilai variabel awal
$nama_jur= "";
$total=null;
//Query SQL
$sql="SELECT nama_jurusan FROM jurusan GROUP BY id_jurusan";
$hasil=mysqli_query($koneksi,$sql);
while ($data = mysqli_fetch_array($hasil)) {
//Mengambil nilai nama_jurusan dari database
$jur=$data['nama_jurusan'];
$nama_jur .= "'$jur'". ", ";
}
//Query SQL
$sql1="SELECT jumlah_siswa FROM jurusan GROUP BY id_jurusan";
$hasil1=mysqli_query($koneksi,$sql1);
while ($data = mysqli_fetch_array($hasil1)) {
//Mengambil nilai jumlah_siswa dari database
$jumlah=$data['jumlah_siswa'];
$total .= "'$jumlah'". ", ";
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Chart</title>
</head>
<body>
<div style="width: 800px;height: 800px">
<canvas id="myChart"></canvas>
</div>
</body>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.4/Chart.min.js"></script>
<script type="text/javascript">
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: [<?php echo $nama_jur; ?>],
datasets: [{
label: '# Jumlah Siswa',
data: [<?php echo $total; ?>],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</script>
</html>
Penjelasan Codenya
Saya akan
menjelaskan mengenai code yang sudah kalian ketik diatas
$koneksi = mysqli_connect("localhost","root","","belajarwithib");
Code diatas ini merupakan sebuah koneksi ke
database yang kita inginkan.
//Inisialisasi nilai variabel awal
$nama_jur= "";
$total=null;
//Query SQL
$sql="SELECT nama_jurusan FROM jurusan GROUP BY id_jurusan";
$hasil=mysqli_query($koneksi,$sql);
while ($data = mysqli_fetch_array($hasil)) {
//Mengambil nilai nama_jurusan dari database
$jur=$data['nama_jurusan'];
$nama_jur .= "'$jur'". ", ";
}
//Query SQL
$sql1="SELECT jumlah_siswa FROM jurusan GROUP BY id_jurusan";
$hasil1=mysqli_query($koneksi,$sql1);
while ($data = mysqli_fetch_array($hasil1)) {
//Mengambil nilai jumlah_siswa dari database
$jumlah=$data['jumlah_siswa'];
$total .= "'$jumlah'". ", ";
}
Code diatas
ini berfungsi sebagai mengambil nilai dari table jurusan yang nanti kita akan
tampilkan mereka berdasarkan urutannya masing masing.
$sql="SELECT nama_jurusan FROM jurusan GROUP BY id_jurusan";
$sql1="SELECT jumlah_siswa FROM jurusan GROUP BY id_jurusan";
Nah query
inilah yang fungsi mengambil nilainya lalu mengelompokan data nya berdasarkan
id_jurusan atau primerykey nya.
<canvas id="myChart"></canvas>
Kalau code
yang diatas berfungsi sebagai menampilkan chart kita nantinya.
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: [<?php echo $nama_jur; ?>],
datasets: [{
label: '# Jumlah Siswa',
data: [<?php echo $total; ?>],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
Pada code
diatasini lah kita membuat chart batangnya dan pada code ini juga yang bertugas
menampilkan data dari database ke grafik, warna bagroundnya dll.
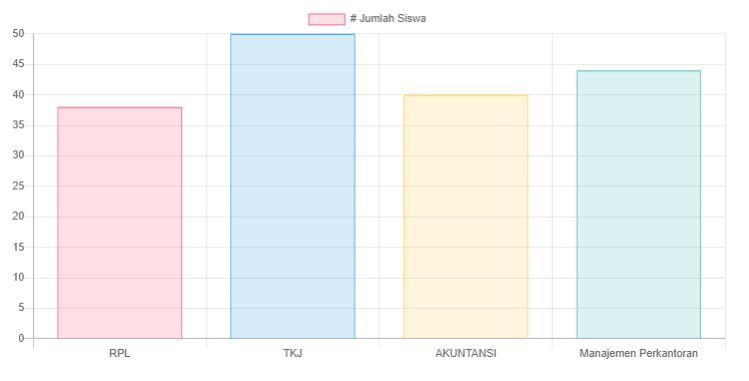
Jika
dijalankan maka hasilnya akan seperti dibawah ini teman-teman :
Oke pada
saat ini kamu sudah berhasil membuat sebuah grafik menggunakan Chart.js, apa
selanjutnya? Silahkan request dikomentar ya!
Terima kasih dan semoga bermanfaat!