Tutorial PHP Lanjutan Part 34 : Import Data Excel Ke MySQLi Dengan PHP Dan AJAX
Tutorial PHP Lanjutan Part 34 : Import Data Excel Ke MySQLi Dengan PHP Dan AJAX
-
Hello everyone selamat datang kembali diwebsite saya
belajarwithib.my.id, pada seri kali ini kita akan masih mempelajari Import Data Excel Ke MySQLi Dengan
PHP Dan AJAX.
Fungsi
import ini sangat berguna sekali bagi kalian yang ingin membuat website karena
kalian bisa memasukan data sekali banyak dalam 1 file upload saja. Seperti
misalnya kamu sedang membangun website pemilihan osis dan kamu bisa saja sih
sebenarnya memasukan data 1 per 1 ke database namun hal itu sangat ribet dengan
adanya fitur import data ini sangat membantu anda dalam memasukan data pemilih yang
sangat banyak.
Mau tahu
cara membuatnya? Yuk simak dibawah ya!
Import Data Excel Ke MySQLi Dengan PHP Dan AJAX
Hal yang
paling kita perlukan pada tutorial kali ini adalah sebuah library yang dapat
membaca sebuah file EXCEL lalu mengambil data didalamnya, Ya tentu saja kita
akan menggunakan Library PhpSpreadsheet's.
Apa Itu PhpSpreadsheet's?
PhpSpreadsheet adalah library yang ditulis dalam PHP murni dan menawarkan serangkaian class
yang memungkinkan Anda membaca dan menulis berbagai format file spreadsheet
seperti Excel dan LibreOffice Calc.
PhpSpreadsheet's
support untuk beberapa format file seperti Open Document Format/OASIS (.ods),
Office Open XML (.xlsx) Excel 2007 and above, BIFF 8 (.xls) Excel 97 and above,
BIFF 5 (.xls) Excel 95, SpreadsheetML (.xml) Excel 2003, Gnumeric, HTML, SYLK,
CSV dan PDF.
Untuk lebih jelasnya silahkan download dan baca disini
Membuat Database
Buatlah
database dengan nama “belajarwithib” setelah itu buat juga table didalam
database tersebut dengan nama “siswa” lalu buat field didalam table tersebut
seperti dibawah ini :
Field Dalam
Table:
- Id_siswa = int
- Siswa_nama = varchar 70
- Siswa_kelas = varchar 70
- Siswa_alamat = text
Atau kamu
dapat mencopy perintah SQL dibawah agar lebih cepat :
-- phpMyAdmin SQL Dump
-- version 5.0.4
-- https://www.phpmyadmin.net/
--
-- Host: 127.0.0.1
-- Waktu pembuatan: 27 Jun 2021 pada 15.53
-- Versi server: 10.4.17-MariaDB
-- Versi PHP: 7.3.26
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
START TRANSACTION;
SET time_zone = "+00:00";
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8mb4 */;
--
-- Database: `belajarwithib`
--
-- --------------------------------------------------------
--
-- Struktur dari tabel `siswa`
--
CREATE TABLE `siswa` (
`id_siswa` int(11) NOT NULL,
`siswa_nama` varchar(70) NOT NULL,
`siswa_kelas` varchar(70) NOT NULL,
`siswa_alamat` text NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
--
-- Indexes for dumped tables
--
--
-- Indeks untuk tabel `siswa`
--
ALTER TABLE `siswa`
ADD PRIMARY KEY (`id_siswa`);
--
-- AUTO_INCREMENT untuk tabel yang dibuang
--
--
-- AUTO_INCREMENT untuk tabel `siswa`
--
ALTER TABLE `siswa`
MODIFY `id_siswa` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=19;
COMMIT;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
Saya rasa
kita sudah selesai untuk membuat database sekarang mari kita lanjut ke langkah
berikutnya.
Membuat Import Data Excel Ke MySQLi
Pertama
kamu harus download dulu library PhpSpreadsheet's nya, setelah itu kamu bisa
taruh library nya pada asset atau terserah kalau saya sih biasanya saya taruh
didalam file proses, contohnya seperti bawah :
Kedua buat
saja file PHP dengan nama “index.php” setelah itu langsung saja save dan
ketikan code seperti dibawah ini:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Import Data Excel Ke MySQLi Dengan PHP Dan AJAX</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col">
<div class="card mt-5">
<div class="card-header">
Import Data Excel Ke MySQLi Dengan PHP Dan AJAX
</div>
<div class="card-body">
<div class="row">
<div class="pesan " id="pesan"></div>
<div class="sebentar" id="sebentar"></div>
<form method="post" id="import_excel">
<div class="form-group">
<label><b>Upload File</b></label>
<input type="file" name="import" id="import" class="form-control">
</div>
<div id="process" style="display:none;">
<div class="progress mt-3">
<div class="progress-bar progress-bar-striped" role="progressbar" style="" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<button class="btn btn-primary btn-form mt-3" id="btn-form" type="submit">Submit</button>
</form>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="card mt-5">
<div class="card-header">
Semua Data Siswa
</div>
<div class="card-body">
<table class="table table-bordered">
<tr>
<th width="1%">No</th>
<th>Nama</th>
<th>Kelas</th>
<th>Alamat</th>
</tr>
<?php
// Koneksi Kedatabase
$koneksi = mysqli_connect("localhost","root","","belajarwithib");
$no = 1;
// Mengambil data dari database
$get_data = mysqli_query($koneksi,"SELECT * FROM siswa");
// Mengubah data menjadi array
while ($data = mysqli_fetch_array($get_data)) {
?>
<tr>
<td><?php echo $no++; ?></td>
<td><?php echo $data['siswa_nama']; ?></td>
<td><?php echo $data['siswa_kelas']; ?></td>
<td><?php echo $data['siswa_alamat']; ?></td>
</tr>
<?php } ?>
</table>
</div>
</div>
</div>
</div>
</div>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#import_excel').on('submit', function(event){
event.preventDefault();
// Memulai AJAX
$.ajax({
url:"import.php",
method:"POST",
data:new FormData(this),
contentType:false,
processData:false,
beforeSend:function(){
$('#sebentar').html("<div class='alert alert-danger mb-3' role='alert'>Sebentar ya...</div>");
$('#btn-form').hide();
$('#process').css('display', 'block');
},
success:function(data){
var percentage = 0;
var timer = setInterval(function(){
percentage = percentage + 20;
progress_bar_process(percentage, timer);
}, 1000);
console.log(data);
},
error:function(data){
$('#sebentar').html("<div class='alert alert-danger mb-3' role='alert'>Server Error!</div>");
console.log(data);
}
});
});
function progress_bar_process(percentage, timer){
$('.progress-bar').css('width', percentage + '%');
if(percentage > 100){
clearInterval(timer);
$('#import_excel')[0].reset();
$('#process').css('display', 'none');
$('.progress-bar').css('width', '0%');
$('#pesan').html("<div class='alert alert-primary mb-3' role='alert'>Okey, Data pemilih berhasil di input</div>");
$('#sebentar').html("");
setTimeout(function(){
$('#pesan').html('');
$('#btn-form').show();
}, 3000);
}
}
});
</script>
</body>
</html>
Oiya saya
menggunakan bootstrap untuk tampilan nya agar lebih bagus dan saya juga
menambahi effect loading atau progress agar lebih keren.
Setelah itu
kalian buat dulu template untuk Import datanya menggunakan EXCEL, ditutorial
ini contoh template nya seperti dibawah :
Tapi diatas
hanya contoh setelah itu kamu sesuaikan saja sesuai dengan project kamu
masing-masing.
Sekarang
buatlah file dengan nama “import.php” lalu kamu ketikan saja code seperti
dibawah :
<?php
// Memanggil Library
require 'phpexcel/autoload.php';
// Koneksi Ke Database
$koneksi = mysqli_connect("localhost","root","","belajarwithib");
use PhpOffice\PhpSpreadsheet\Spreadsheet;
use PhpOffice\PhpSpreadsheet\Reader\Csv;
use PhpOffice\PhpSpreadsheet\Reader\Xlsx;
$file_mimes = array('application/octet-stream', 'application/vnd.ms-excel', 'application/x-csv', 'text/x-csv', 'text/csv', 'application/csv', 'application/excel', 'application/vnd.msexcel', 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet');
if(isset($_FILES['import']['name']) && in_array($_FILES['import']['type'], $file_mimes)) {
var_dump($_FILES['import']['name']);
// Memisahkan nama file dengan formatnya
$arr_file = explode('.', $_FILES['import']['name']);
$extension = end($arr_file);
// Mengecek format file
if('csv' == $extension) {
$reader = new \PhpOffice\PhpSpreadsheet\Reader\Csv();
} else {
$reader = new \PhpOffice\PhpSpreadsheet\Reader\Xlsx();
}
// Membaca isi file
$spreadsheet = $reader->load($_FILES['import']['tmp_name']);
// Mengubah isi file kebentuk array
$sheetData = $spreadsheet->getActiveSheet()->toArray();
var_dump($sheetData);
for($i = 1;$i < count($sheetData);$i++){
$nama = $sheetData[$i]['0'];
$kelas = $sheetData[$i]['1'];
$alamat = $sheetData[$i]['2'];
mysqli_query($koneksi, "INSERT INTO siswa(id_siswa, siswa_nama, siswa_kelas, siswa_alamat) VALUES ('','$nama', '$kelas','$alamat')");
}
}
?>
Penjelasan Singkat
Code
dibawah ini berfungsi sebagai untuk memanggil library yang kita butuh kan
nantinya.
require 'phpexcel/autoload.php';
use PhpOffice\PhpSpreadsheet\Spreadsheet;
use PhpOffice\PhpSpreadsheet\Reader\Csv;
use PhpOffice\PhpSpreadsheet\Reader\Xlsx;
Sedangkan
code dibawah adalah fungsi untuk membuat koneksi kedatabase.
$koneksi = mysqli_connect("localhost","root","","belajarwithib");
Untuk
proses upload nya sebenarnya sama seperti upload file namun bedanya kita tidak
menyimpan filenya tapi hanya membaca isinya saja.
$arr_file = explode('.', $_FILES['import']['name']);
$extension = end($arr_file);
if('csv' == $extension) {
$reader = new \PhpOffice\PhpSpreadsheet\Reader\Csv();
} else {
$reader = new \PhpOffice\PhpSpreadsheet\Reader\Xlsx();
}
Setelah itu
systemnya akan mengecek apakah file yang kamu upload itu format CSV atau XLSX.
// Membaca isi file
$spreadsheet = $reader->load($_FILES['import']['tmp_name']);
// Mengubah isi file kebentuk array
$sheetData = $spreadsheet->getActiveSheet()->toArray();
Lalu system
akan membaca file yang kita upload lalu system akan mengubah isi filenya
kebentuk array.
Untuk mengambil
datanya kita menggunakan perulangan for didalam kondisi nya kita menghitung
jumlah array didalam file excel tersebut, setelah itu kita mulai dari angka 1
karena jika dimulai dari angka 0 maka ia akan mengambil judul atau baris
pertama templatenya sedangkan data yang diperlukan itu ada di baris kedua, jika
sudah berhasil langsung saja dimasukkan kedalam database secara berulang.
for($i = 1;$i < count($sheetData);$i++){
$nama = $sheetData[$i]['0'];
$kelas = $sheetData[$i]['1'];
$alamat = $sheetData[$i]['2'];
mysqli_query($koneksi, "INSERT INTO siswa(id_siswa, siswa_nama, siswa_kelas, siswa_alamat) VALUES ('','$nama', '$kelas','$alamat')");
}
Bagaimana
melihat data arraynya?
Gampang
saja, cukup kamu buka console log atau klik kanan langsung tekan impact element
setelah itu hasilnya akan seperti dibawah
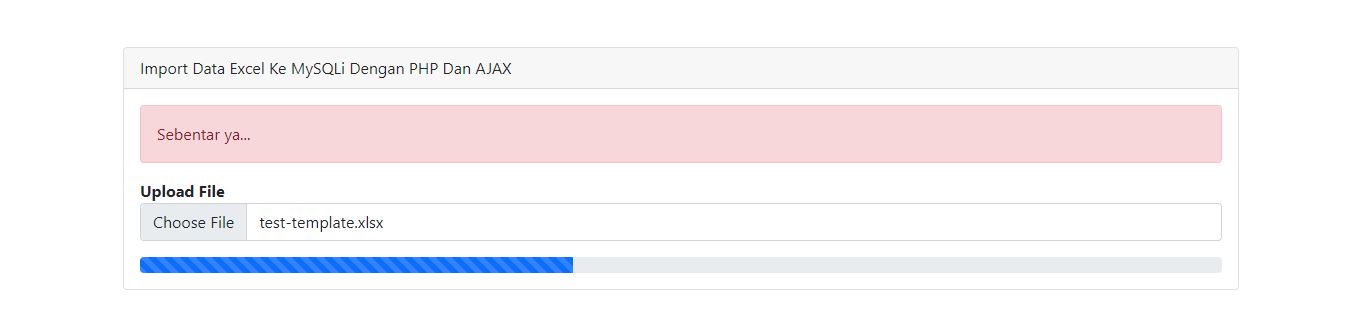
Uji Coba Program
Kita Upload
dulu file templatenya yang didalam file excel sudah terdapat data yang ingin
kita masukkan kedalam database.
Akan ada animasi
progress untuk memperbagus hasil tutorialnya.
Semua data didalam file excel berhasil dimasukkan kedalam database.
File Untuk Kebutuhan Belajar
Source Code Import Data Excel Ke MySQLi Dengan PHP Dan AJAX
Semoga Membantu!