Tutorial HTML Pemula Part 2 : Heading, Format Dan Paragraf Pada HTML
Tutorial HTML Pemula Part 2 : Heading, Format Dan Paragraf Pada HTML – Hello everyone selamat datang kembali diwebsite saya belajarwithib.my.id, pada seri kali ini kita akan membahas tentang HTML,Hmm sebelumnya kita sudah membahas pengertian dan sejarahnya juga lalu sekarang kita akan belajar lebih lanjut tentang HTML Ni.
Heading Pada HTML
Heading merupakan element atau tag HTML yang berfungsi untuk menunjukkan bagian penting pada halaman web. Heading pada Html memiliki 6 tingkatan secara berurutan yaitu <h1>,<h2>,<h3>,<h4>,<h5>,<h6>, Perlu kamu ketahui tag <h1> lebih besar daripada tag <h6> yang lebih kecil.
Penggunaan masing-masing heading juga berbeda, berikut penggunaan masing-masing tag/element heading yang sering digunakan pada pengolahan halaman web :
- <h1> adalah heading yang digunakan untuk penulisan judul utama dari dokumen
- <h2> adalah heading yang digunaakan sebagai sub dari <h1>
- <h3> adalah heading yang digunakan sebagai sub dari <h2>
untuk penggunaan <h4><h4><h5><h6> tergantung programmer sendiri untuk memperindah halaman web sesuai keperluan.
Berikut ini adalah contohnya :
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h1>ini adalah heading 1</h1>
<h2>ini adalah heading 2</h2>
<h3>ini adalah heading 3</h3>
<h4>ini adalah heading 4</h4>
<h5>ini adalah heading 5</h5>
<h6>ini adalah heading 6</h6>
</body>
</html>
Maka hasilnya akan seperti dibawah :
Tag Heading juga dapat berada didalam tag <a> dan atribut href digunakan untuk menghubungkan dengan dokumen/link yang lain.
Format Text Pada HTML
Dalam penuliasan HTML sangat sering menggunakan format text didalamanya. baik itu dalam penulisan judul, ataupun isi dari content/halaman website sendiri. Berikut beberapa penjelasan dan contoh dari Format Text Pada HTML.
Ada beberapa format text yang sering digunakan , perhatikan contoh dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>belajarwithib.my.id</title>
</head>
<body>
<b>ini format format text tebal</b><br/>
<i>ini format text italic</i><br/>
<u>ini format text underline</u><br/>
<em>ini format text em</em><br/>
<small>ini format text small</small><br/>
<strong>ini format text strong</strong><br/>
<sub>ini format text sub</sub><br/>
<sup>ini format text sup</sup><br/>
<ins>ini format text ins</ins><br/>
<del>ini format text del</del><br/>
<mark>ini format text mark</mark>
</body>
</html>
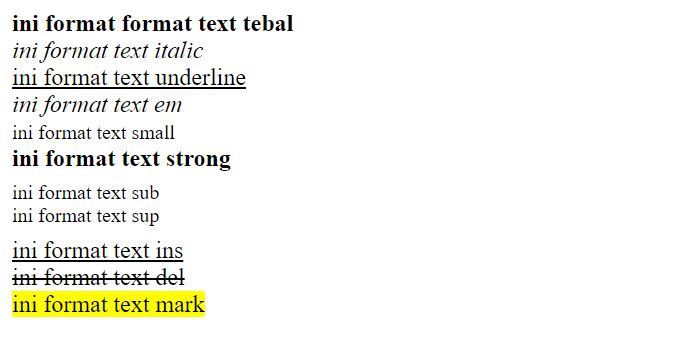
Dan hasilnya akan seperti dibawah :
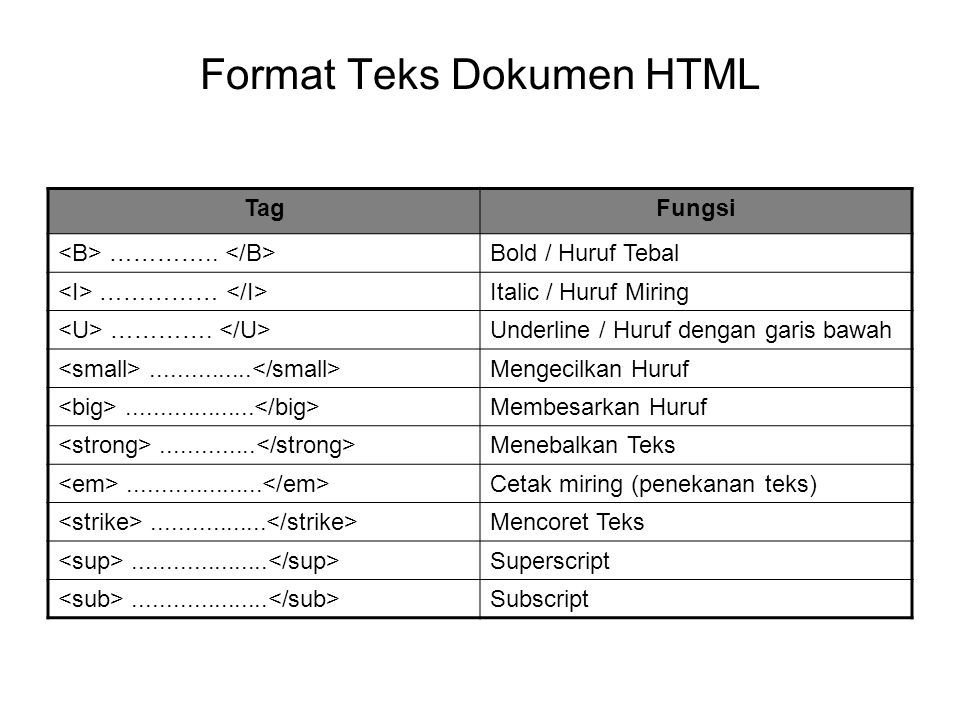
Untuk lebih jelasnya kalian lihat saja table fungsi yang dibawah ini :
 |
| Source : https://slideplayer.info/slide/2718509/ |
Paragraf Pada HTML
Untuk Belajar membuat paragraph sangatlah mudah jika kamu sudah membaca tutorial sebelumnya dan mengerti tentang tag, element, atribut. Tag paragraf ini terdapat 3 atribut/tag yang bisa digabungin dengan tag paragraf <p>. atribut tag tersebut yaitu :
- Membuat paragraf rata kiri menggunakan <p align=”left”> .. isi paragraph </p>
- Membuat paragraf rata kanan menggunakan <p align=”right”> .. isi paragraph </p>
- Membuat paragraf rata tengah menggunakan <p align=”center”> .. isi paragraph </p>
- Membuat paragraf rata kiri kanan menggunaan <p align=”justify”> .. isi paragraph </p>
Jenis paragraph
Berikut ini adalah beberapa contoh jenis paragraf pada HTML.
<!DOCTYPE html>
<html>
<head>
<title>belajarwithib.my.id</title>
</head>
<body>
<p align="left">1. ini merupakan penulisan paragraf rata kiri dalam dokument HTML</p>
<p align="right">2. ini merupakan penulisan paragraf rata kanan dalam dokument HTML</p>
<p align="center">3. ini merupakan penulisan paragraf rata tengah dalam dokument HTML</p>
<p align="justify">4. ini merupakan penulisan paragraf rata kiri kanan dalam dokument HTML</p>
</body>
</html>
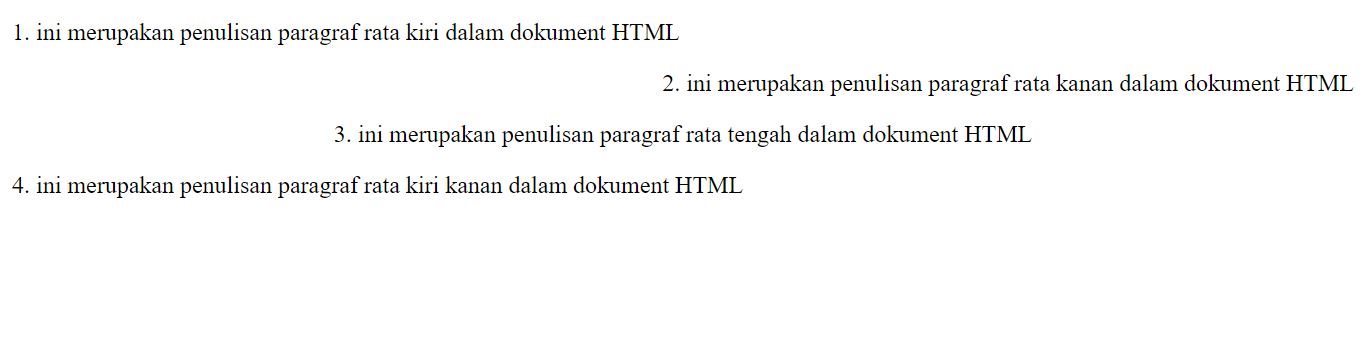
Maka hasilnya akan seperti dibawah :
Kesimpulan
Sebenarnya belajar HTML ini mudah, kalian harus menghapal fungsi dari setiap tag, atribut dan element nya saja pada tutorial sebelumnya saya sudah meletakan table fungsi dari setiap tag, atribut dan element pada html.