Tutorial JavaScript Pemula Part 15 : Mengenal Dan Memahami Web Storage
Tutorial JavaScript Pemula Part 15 : Mengenal Dan Memahami Web Storage - Hello everyone selamat datang kembali diwebsite saya belajarwithib.my.id, pada seri kali ini kita akan Mengenal Dan Memahami Web Storage.
Sebenarnya Web Storage ini sama halnya seperti Cookie, Datanya akan tersimpan didalam web browser tapi memiliki beberapa kelebihan yaitu dapat menyimpan data lebih aman dan lebih besar dibandingkan dengan cookie, local storage dapat menyimpan data lebih dari 5 MB tanpa membebani performa dari browser.
Simak terus materinya sampai habis ya!
Mengenal Dan Memahami Web Storage
Web Storage itu ada dua jenisnya yaitu localStorage dan sessionStorage. LocalStorage digunakan untuk menyimpan data pada browser dan data akan tetap tersimpan walaupun browser ditutup atau komputer dimatikan sekalipun. Sedangkan sessionStorage digunakan untuk menyimpan data pada browser hanya pada satu sesi dan data akan dihapus ketika browser ditutup.
Salah satu fungsi dari Local Storage dan Session Storage yaitu dapat mempermudah kita dalam membuat atau membangun sebuah website yang lebih responsive dari sisi client.
Property dan method yang digunakan pada localStorage dan sessionStorage yaitu:
- key(n) Mendapatkan nama key atau nama data urutan ke-n pada penyimpanan dimulai dari 0.
- length Mendapatkan jumlah item data yang disimpan pada storage
- getItem(nama_key) Mendapatkan data dari storage dengan nama yang disebutkan
- setItem(nama_key, data_disimpan) Menyimpan data ke storage
- removeItem(nama_key) Menghapus data pada storage dengan nama yang disebutkan
- clear() Mengosongkan semua data tersimpan pada storage
Contoh Penggunaan localStorage dan sessionStorage
Menyimpan Data Ke Storage
Seperti yang saya jelaskan diatas bahwa jika kamu ingin menyimpan data ke storage maka menggunakan property setItem(). Perhatikan lah code dibawah ini:
Contoh menyimpan data ke localstorage
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar Javascript</title>
</head>
<body>
<script>
localStorage.setItem('Makanan', 'Keju');
localStorage.setItem('Minuman','Susu');
</script>
</body>
</html>
Contoh menyimpan data ke sessionstorage
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar Javascript</title>
</head>
<body>
<script>
sessionStorage.setItem('Makanan', 'Keju');
sessionStorage.setItem('Minuman','Susu');
</script>
</body>
</html>
Untuk melihat apakah data tersebut sudah tersimpan, kamu dapat mengeceknya dengan cara seperti berikut :
- Klik kanan pada web browser
- Pilih Inspect Elemen / inspect / ctrl+shif+i jika kalian ingin menggunakan shortcut
- Pilih tab Application
- Pilih penyimpan pada local storage/session storage
Hasilnya akan seperti gambar berikut :
Menampilkan Data Dari Storage
Untuk nampilkan data kita gunakan property getItem(). Perhatikanlah code dibawah ini:
Contoh menampilkan data dari localstorage
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar Javascript</title>
</head>
<body>
<script>
var tampil = localStorage.getItem('Makanan');
console.log(tampil);
</script>
</body>
</html>
Contoh menampilkan data dari sessionstorage
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar Javascript</title>
</head>
<body>
<script>
var tampil = sessionStorage.getItem('Makanan');
console.log(tampil);
</script>
</body>
</html>
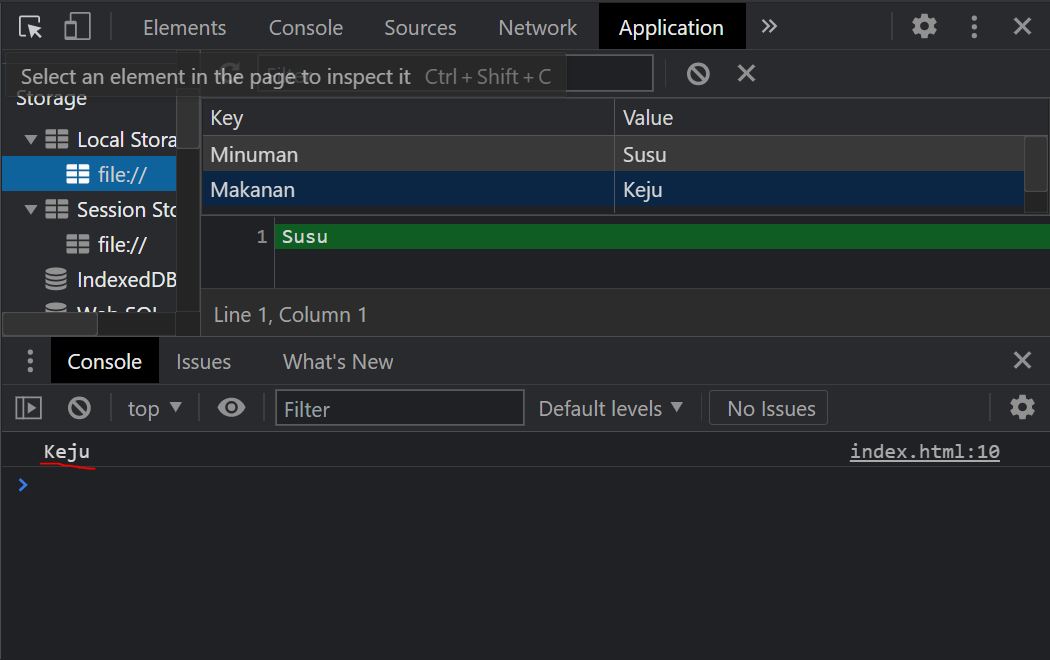
Untuk melihat datanya tampil cara nya sama seperti sebelumnya namun pilih pada tab Console dan kira-kira hasilnya akan seperti dibawah:
Menghapus Salah Satu Data Dari Storage
Kalau kamu menghapus salah satu data dari storage, kamu bisa menggunakan property removeItem(). Perhatikanlah code dibawah ini:
Contoh menghapus salah satu data dari localstorage
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar Javascript</title>
</head>
<body>
<script>
localStorage.removeItem('Minuman')
</script>
</body>
</html>
Contoh menghapus salah satu data dari sessionstorage
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar Javascript</title>
</head>
<body>
<script>
sessionStorage.removeItem('Minuman')
</script>
</body>
</html>
Hasilnya kira-kira seperti pada gambar dibawah:
Menghapus Seluruh Data Dari Storage
Tadi kita sudah berhasil menghapus salah satu data dari Storage dan sekarang kita ingin menghapus semua data yang ada di storage, kamu menggunakan property clear() untuk menangani kasus seperti ini. Perhatikanlah code seperti dibawah:
Contoh menghapus seluruh data dari localstorage
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar Javascript</title>
</head>
<body>
<script>
localStorage.clear()
</script>
</body>
</html>
Contoh menghapus seluruh data dari sessionstorage
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar Javascript</title>
</head>
<body>
<script>
sessionStorage.clear()
</script>
</body>
</html>
Seluruh data akan berhasil dihapus, hasilnya akan seperti dibawah:
Note: LocalStorage dan SessionStorage merupakan penyimpanan web HTML 5 yang didukung disemua browser modern seperti Chorme, Opera, Firefox , Tepi, Internet Explorer, Safari, dan browser untuk Android lainnya.
Dalam pengembangan website 4 contoh diatas adalah yang menurut saya sangat sering digunakan. Untuk selebihnya kamu bisa menjelajah sendiri dan prakter sendiri.
Semoga bermanfaat!