Tutorial PHP Lanjutan Part 36 : Multiple Delete Checkbox Dengan PHP
Tutorial PHP Lanjutan Part 36 : Multiple Delete Checkbox Dengan PHP - Hello everyone selamat datang kembali
diwebsite saya belajarwithib.my.id, pada seri kali ini kita akan masih
mempelajari mengenai PHP dan kita sudah masuk ketahap lanjutan sekarang saya
akan membuat materi baru dengan judul Multiple Delete Checkbox Dengan PHP.
Sepertinya
fitur multiple delete ini sangat kamu butuhkan ketika sudah membuat website
yang sudah banyak menampung data daripada menghapusnya satu-persatu atau
menghapus sekaligus lebih baik kita belajar dulu bagaimana cara menghapus
banyak data sekali tekan tombol delete.
Penasaran?
Lanjut simak ya guys!
Multiple Delete Checkbox Dengan PHP
Membuat Database Siswa
Langkah
pertama sudah pasti kita buat dulu database untuk menampung data-data yang
diperlukan.
Buatlah
database dengan nama “belajarwithib” setelah itu buat juga table didalam
database tersebut dengan nama “siswa” lalu buat field didalam table tersebut
seperti dibawah ini :
Field Dalam
Table:
- Id_siswa = int
- Siswa_nama = varchar 70
- Siswa_kelas = varchar 70
- Siswa_alamat = text
Atau kamu
dapat mencopy perintah SQL dibawah agar lebih cepat :
CREATE TABLE `siswa` (
`id_siswa` int(11) NOT NULL,
`siswa_nama` varchar(70) NOT NULL,
`siswa_kelas` varchar(70) NOT NULL,
`siswa_alamat` text NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
Jika suda
dibuat atau sudah disesuaikan silahkan tambahkan data kedalam table tersebut
atau kamu bisa salin code SQL ini agar jadi lebih cepat.
INSERT INTO `siswa` (`id_siswa`, `siswa_nama`, `siswa_kelas`, `siswa_alamat`) VALUES
(26, 'Budi', 'XII MP', 'Aek nabara'),
(27, 'Ibnu', 'XII RPL', 'Perdamean'),
(28, 'Noitsu', 'XII RPL', 'Perdamean'),
(29, 'Shido', 'XI TKJ', 'Sigambal'),
(30, 'Sagiri', 'XI AK', 'Medan'),
(31, 'Minami', 'XII MM', 'Palembang'),
(32, 'Yorushika', 'XI MM', 'Jakarta');
Baik,
mungkin masalah database sudah selesai jadi kita masuk ketahap ngoding ya!
Menampilkan Data Dari Database
Seperti
biasa saya menggunakan bootstrap untuk membantu saya dalam membuat tutorial ini
dan saya menggunakan CDN ya apabila kamu menyalin code dibawah pastikan kamu
sedang terhubung dengan internet.
Buatlah
file dengan nama index.php lalu ketikan atau tiru kode seperti dibawah ini:
Index.php
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<title>Multiple Delete Checkbox Dengan PHP</title>
</head>
<body>
<div class="container">
<div class="card mt-5">
<div class="card-header">
Multiple Delete Checkbox Dengan PHP
</div>
<div class="card-body">
<h5 class="card-title">Data Siswa</h5>
<div class="table-responsive">
<form action="delete_data.php" method="post">
<button class="btn btn-warning text-white mb-3" type="submit">Hapus Data</button>
<table class="table table-striped table-bordered">
<thead>
<tr>
<th scope="col">No</th>
<th scope="col">Nama Lengkap</th>
<th scope="col">Kelas</th>
<th scope="col">Alamat</th>
<th scope="col"><input type="checkbox" class="form-check-input ceklist_semua"/></th>
</tr>
</thead>
<tbody>
<?php
$koneksi = mysqli_connect("localhost", "root", "", "belajarwithib");
$no = 1;
$get_data = mysqli_query($koneksi,"SELECT * FROM siswa ORDER BY id_siswa DESC");
while ($data = mysqli_fetch_array($get_data)) {
?>
<tr>
<th scope="row"><?php echo $no++; ?></th>
<td><?php echo $data['siswa_nama'] ?></td>
<td><?php echo $data['siswa_kelas'] ?></td>
<td><?php echo $data['siswa_alamat'] ?></td>
<td>
<input type="checkbox" name="id_siswa[]" class="form-check-input ceklist" value="<?php echo $data['id_siswa']; ?>" />
</td>
</tr>
<?php } ?>
</tbody>
</table>
</form>
</div>
<p class="text-center mt-2"><a href="https://www.belajarwithib.my.id/" target="_blank" style="text-decoration:none;">www.belajarwithib.my.id</a></p>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$('.ceklist_semua').click(function() {
$('.ceklist').prop('checked', this.checked);
});
});
</script>
</body>
</html>
Sekarang
pada code dibawah ini berfungsi sebagai apabila user mengklik checkbox yang
paling atas maka semua checkbox bakal terceklist otomatis.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$('.ceklist_semua').click(function() {
$('.ceklist').prop('checked', this.checked);
});
});
</script>
Apabila
kamu paham mengenai JQuery atau javascript dasar sepertinya tidak bakal bingung
lagi namun jika kamu belum paham javascript silahkan belajar dulu dasarnya dan
diblog ini juga sudah saya buat list untuk belajar javascript.
Proses Menghapus Data Database
Lanjut,
coba kamu perhatikan code dibawah, itu maksudnya kita akan mengelolah atau
menghapus data di database pada file delete_data.php.
<form action="delete_data.php" method="post">
Sekarang
buatlah file dengan nama delete_data.php lalu ketikan code seperti dibawah ini
pada file tersebut.
delete_data.php
<?php
$koneksi = mysqli_connect("localhost", "root", "", "belajarwithib");
$id_siswa = $_POST['id_siswa'];
for ($i=0; $i < count($id_siswa); $i++) {
mysqli_query($koneksi,"DELETE FROM siswa WHERE id_siswa='$id_siswa[$i]'");
}
header("location:index.php");
?>
Yap, kita
gunakan perulangan for agar perulangan tersebutlah yang menghapus data satu
persatu dari database berdasarkan data yang berada didalam array.
Kita
gunakan fungsi count() agar perulangan itu tahu, berapa jumlah data didalam
array setelah itu ia akan membuat mengulang terus menerus sesuai jumlah data
didalam array.
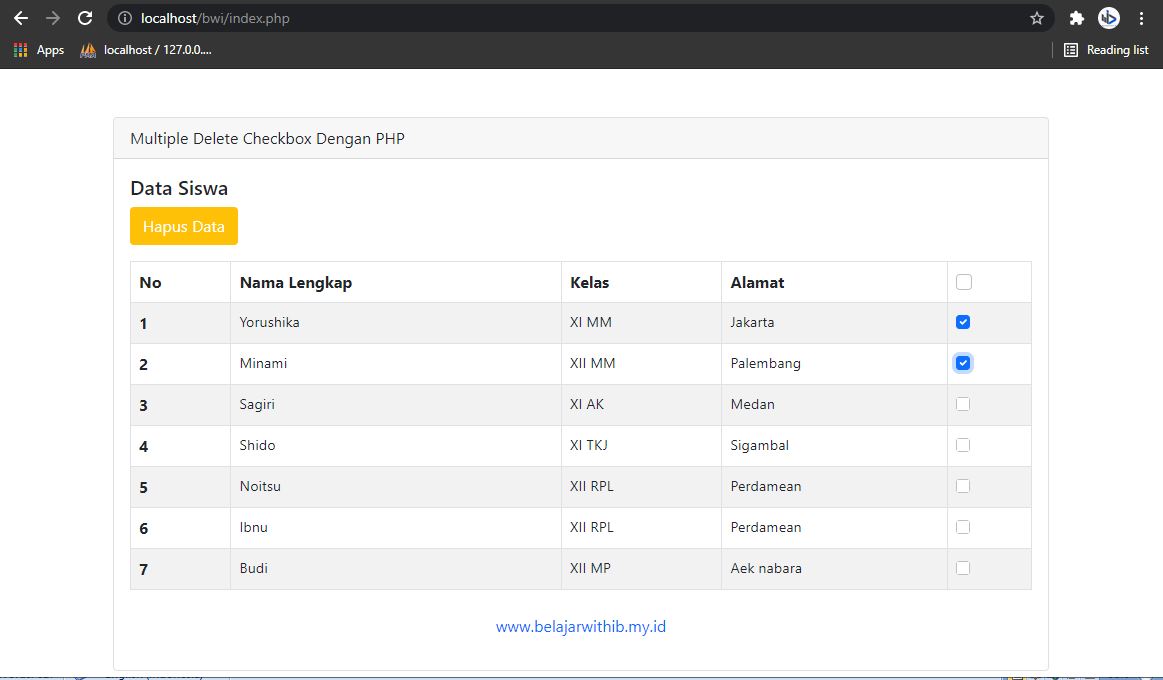
Hasil
program kita akan seperti dibawah ini:
 |
| Pilih data yang ingin dihapus |
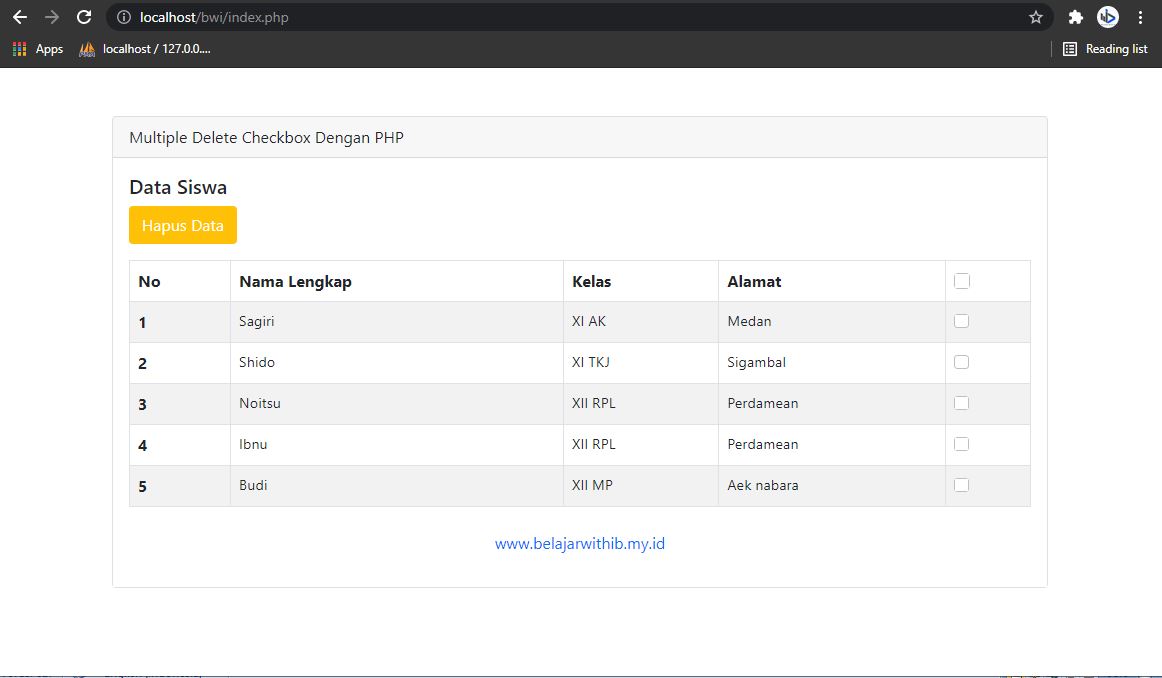
 |
| Tekan tombol delete maka data akan terhapus |
Okey
selebihnya silahkan kembangkan lagi tutorial dari saya dan silahkan dicoba pada
project masing-masing.
Download File Kebutuhan Belajar
Source CodeMultiple Delete Checkbox Dengan PHP
Semoga
Bermanfaat Ya!


